Installation
- Unzip the downloaded ZIP file.
- On Blogger Dashboard Click Template.
- Click Backup/Restore button (Top Right).
- Click Choose File button. Find where the Template xml file location.
- Then Click Upload.
Customize SEO Meta tags
- YOUR, KEYWORDS, HERE: Type your main keywords.
- GOOGLE+ID: Your Google Plus profile id (replace 3 times).
- GOOGLE-WEBMASTER-CODE: Google webmaster tools verification code.
- BING-WEBMASTER-CODE: Bing webmaster tools verification code.
- ALEXA-VERIFY-CODE: Alexa Verify code.
- Sylhet, Bangladesh: Your state and country name.
- YOUR-NAME: Blog's Admin name.
- Bangladesh: Your country name.
- english: Your content language
- Msubel.np: Facebook user name.
- Msdesign.rtml: Facebook page user name.
- FACEBOOK-APP-ID: Facebook app id.
- FACEBOOK-ADMIN-ID: Your Facebook ID.
- @msubelbd: Your Twitter username (replace 2 times).
Discover more about SEO Meta tags SEO Pack 2016 for Blogspot Blogger
Edit Top Menu and Social Icons:
Go to Template > Edit HTML and find below codes and replace #tag with your links.
<div class='top-navigation-left-text'>
<a href='/' style='margin-right: 20px;'>HOME</a>
<a href='#' style='margin-right: 20px;'>ADVERTISEMENT</a>
<a href='#' style='margin-right: 20px;'>NEWS</a>
<a href='#' style='margin-right: 20px;'>CONTACT</a>
</div>
</div>
<div class='top-navigation-right'>
<div class='top-social-wrapper'>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-facebook'/></a></div>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-google-plus'/></a></div>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-twitter'/></a></div>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-linkedin'/></a></div>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-youtube-play'/></a></div>
<div class='social-icon'><a href='#' target='_blank'><i class='fa fa-pinterest-square'/></a></div> Edit Main Navigation Menu
Go to Template > Edit HTML and find below codes and replace #tag with your links.
<li class='homers'><a href='/'><i class='fa fa-home'/> Home</a></li>
<li><a href='#'>Menu1</a></li>
<li><a class='ai' href='#'>Drop Menu <i class='fa fa-angle-down'/></a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu2</a></li>
<li><a class='ai' href='#'>Drop Menu <i class='fa fa-angle-down'/></a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul>
</li> Carousel Widget
Go to Layout and Edit Carousel Widget and type recent
Featured Post Widget
Go to Layout > Featured Posts and type any Label Name (ex: Featured)
Author box Social Icons
Go to Edit HTML and find below codes and chagne with your social links
<ul class='social-links'>
<li class='first'><a class='external external-link' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a></li>
<li><a class='external external-link' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a></li>
<li><a class='external external-link' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a></li>
<li><a class='email-link' href='mailto:yourmail@domain.com'><i class='fa fa-envelope-o'/></a></li>
<li class='last'><a href='/'><i class='fa fa-laptop'/> </a></li>
</ul> Facebook Like box Widget
<div class="fb-page" data-href="https://www.facebook.com/USER-NAME" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div> Featured Video Widget
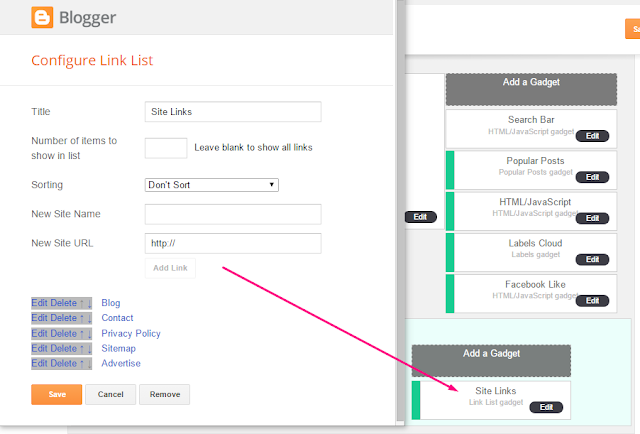
<iframe width="100%" height="200" src="https://www.youtube.com/embed/VIDEO-ID" frameborder="0" allowfullscreen></iframe> Site Links Widget
Open Site Links widget and your linksChange Template Color
It's Easy to customize this template's color. Just Go to Blogger Dashbord and Click Template then Click Customize and Click AdvancedNow You can change your blog color with your favorite color..