Installation
- Unzip the downloaded ZIP file.
- On Blogger Dashboard Click Template.
- Click Backup/Restore button (Top Right).
- Click Choose File button. Find where the Template XML file location.
- Then Click Upload.
Top Navigation Menu
Go to Edit HTML and find below codes:
<div class='menu2' id='top-menu'><div class='widget LinkList' id='LinkList151'>
<div class='widget-content'>
<ul class='top-navigation-left-text' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<li itemprop='name'><a href='http://' itemprop='url'>Home</a></li>
<li itemprop='name'><a href='http://' itemprop='url'>Terms</a></li>
<li itemprop='name'><a href='http://' itemprop='url'>Privacy</a></li>
<li itemprop='name'><a href='http://' itemprop='url'>Sitemap</a></li>
<li itemprop='name'><a href='http://' itemprop='url'>Contact</a></li>
</ul>
</div>
</div></div> Top Social Icons
Go to Edit HTML and find below codes:
<div class='top-navigation-right'>
<div class='social-icon' id='social-icon'><div class='widget LinkList' id='LinkList55'>
<ul class='social'>
<li class='facebook'><a href='http://' title='facebook'/></li>
<li class='twitter'><a href='http://' title='twitter'/></li>
<li class='youtube'><a href='http://' title='youtube'/></li>
<li class='linkedin'><a href='http://' title='linkedin'/></li>
<li class='tumblr'><a href='http://' title='tumblr'/></li>
<li class='instagram'><a href='http://' title='instagram'/></li>
<li class='pinterest'><a href='http://' title='pinterest'/></li>
</ul>
</div></div>
</div> Main Navigation Menu
Go to Edit HTML and find below codes:
<div id='nav'>
<ul class='menu'>
<li><a href='/'>Home</a></li>
<li><a href='http://'>Blog</a></li>
<li><a href='http://'>Forum</a></li>
<li><a href='http://template.msdesignbd.com/2016/08/true-mag-responsive-magazine-blogger-template.html'>Blogger</a></li>
<li class='hasSub'><a href='http://'>Dropdown</a>
<ul class='sub-menu'>
<li><a href='http://'>Dropdown1</a></li>
<li><a href='http://'>Dropdown2</a></li>
<li><a href='http://'>Dropdown3</a></li>
<li><a href='http://'>Dropdown4</a></li>
<li><a href='http://'>Dropdown5</a></li>
</ul></li>
<li><a href='http://'>Contact</a></li>
<li><a href='http://'>About us</a></li>
<li><a href='http://'>Advertise</a></li></ul>
</div> Featured Post
You can add a Featured post on main home page. To add this Featured Post widget go to  Layout and click on Featured Post widget. Then select one post.
Layout and click on Featured Post widget. Then select one post.
 Layout and click on Featured Post widget. Then select one post.
Layout and click on Featured Post widget. Then select one post.Author Box Description
It is very easy to add the Author box Description. The Name and Profile picture auto come from your Blogger Profile or Google + Profile. You just need to do one thing for display author box description.
Blogger Template Customizer
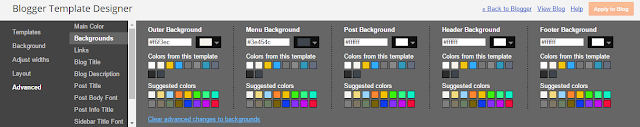
It's Easy to customize these themes. Just Go to Blogger Dashboard and Click Template then Click Customize and Click Advanced
Template then Click Customize and Click Advanced 
| Property | Description |
| Main Color | This will change the whole template colour. You can also change Body Text Color from here. |
| Backgrounds | This will change background colour, Post background colour, Header background colour and Footer background colour. |
| Links | This will change blog's link color, visited link color and hover link color' |
| Blog Title | This will change Blog's title font, font size and font color on Header' |
| Blog Description | This will change Blog's desction color on Header' |
| Post Title | This will change Post's title font and font size.' |
| Post Body Font | This will change Post's description font and font size. Also change on post page.' |
| Post Info Title | This will change Post's info font and font size. (ex: Author name, Published date and comment info)' |
| Sidebar Title Font | This will change all Link Title font and font size from Sidebar. |
| Sidebar Widget Title | This will change all sidebar widget title font, font size and font color. |



